Growing Pains
Revival Movement is a non-profit organization focusing on strengthening young peoples' faith through community engagement and outreach missions. As a relatively new offshoot of Iglesia Lluvias de Bendicion, their main focus has been a yearly retreat "Remanente," The Remnant.
With higher levels of engagement, Revival Movement has expanded to include mission trips to Iquitos, Peru and La Estrechura, El Salvador, as well as ongoing evangelization efforts through Revival School.
Challenges
One of the biggest challenges with this project was translating their previous Wix build into a WordPress installation--the larger lift for the client was information architecture, while the main challenge for me as a developer was integration of a Square donation gateway.
Credit Card Security
One of my primary concerns when developing this site was ensuring data security for any credit card information that would be entered on the donation forms.
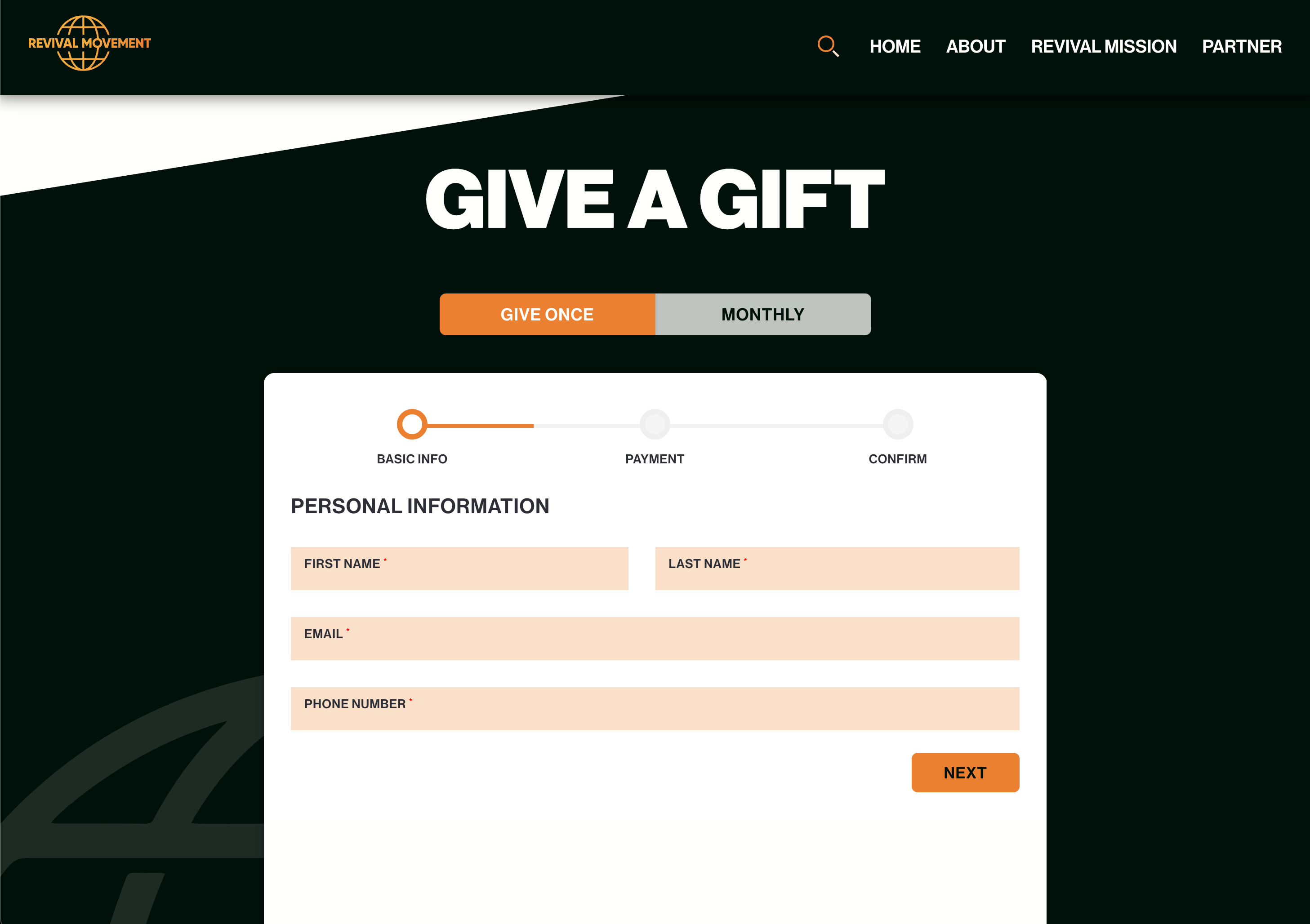
The client had the goal of allowing visitors to donate to the organization either one time or as a monthly donation. Since they have a Square business accoutn set up already, the site uses the WP EasyPay plugin to communicate with the Square API. For credit card processing, the plugin uses a Square-provided secure iframe, ensuring that no credit card data is stored on the server.
Furthermore, this plugin allows use of Square Subscriptions for recurring donations, which fulfills the client's goal of monthly donations.

Insights
One of my favorite aspects of this build was coming up with a way to have two donation forms on the same page.
Out of the box, the plugin uses a shortcode to render the form that collects a user's donation. The challenge arose when I realized that the event listeners for the form fields and buttons aren't scoped by form. They're global Iisteners since the developer intended one form on a page.
Additionally, as part of my build process, I do not include jQuery on the site. However, the donation form requires jQuery, so I created modified the build so that the donation form will live in it's own document that I then embed on the page using an iframe.
The donation form's document calls a custom action that gets called in the head to re-regiter jQuery for that document only.
That looked something like this:
<head>
<!-- load all other relevant resources resources -->
<?php custom_wpep_iframe_head(); ?>
</head>
/**
* Define a new action for iframe head
*/
function custom_wpep_iframe_head() {
do_action( 'custom_wpep_iframe_head' );
}
/**
* Add a new action for iframe head
*/
function custom_wpep_iframe_head_action() {
global $wp_scripts;
foreach ( $wp_scripts->registered as $handle => $dependency ) {
if (
'jquery' !== $handle
|| 'jquery-core' !== $handle
|| 'wpep_shortcode_block' !== $handle
) {
$wp_scripts->dequeue( $handle );
}
}
}
add_action( 'custom_wpep_iframe_head', 'custom_wpep_iframe_head_action', 2000 );
Summary
This project is still ongoing as there are additional features the client would like to roll out, such as a sponsorship system for children in need and members-only access to updates about the sponsored children.
Overall, the client is seeing greater control over the site's content and design as opposed to their prior Wix build. They also benefitted from a 68% increase in Lighthouse performace on mobile and a site that is more accessibility-friendly.
